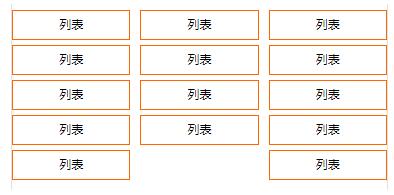
flex布局,当最后一行数量不够时,会出现下面布局

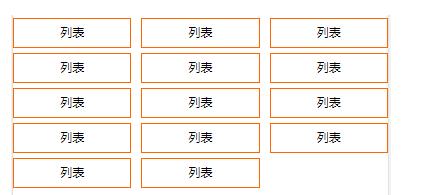
那么要实现下面如下效果怎么操作呢:

方法一:仅适用于三列布局
.item-flex{ display: flex; flex-wrap: wrap; justify-content:space-between; text-align: justify; } .item-flex:after{ content: ''; width: 30%; } .item-list{ width:30%; }
方法二:适用于四列、五列…更多情况
.item-flex{ display: flex; flex-wrap: wrap; justify-content:space-between; justify-items: center; text-align: justify;}.list{ content: ''; width: 240px; border:1px solid transparent; padding: 5px; overflow: hidden;}.item-list{ width:240px; border:1px solid #ff6600; margin-bottom: 10px; padding: 10px 5px; display: flex; justify-content: center;}
这里的 row 即是每列元素的个数,4列,5列。。。更改这个值即可文章来源:田珊珊个人博客